ユーザー体験を設計し直すことがサイト開発の成功につながる | カラビナ
今や、企業やサービスの顔として、Webはなくてはならない存在です。私は、自社サービスサイトの構築をきっかけにWebデザインの道に足を踏み入れ、その後、HR領域でキャリアを積み、多くのサイトのWebデザイン、UI/UXデザインを手がけてきました。そんな中で、日々、思うことを今回まとめてみました。
サイトを企画する前に、立ち止まって考えるべきこと
新しくサイトを企画構築したり、既存サイトのリニューアルを行う際に、デザイナーとして立ち会うことの多い私。デザイナーといえども、サイト構築の上流の狙いを把握することが、まずは第一義となります。そこで気づくのが、そのサイトに実際に訪れる「ユーザー」の想いや利便性をしっかりと汲み取れていないケースが多いことです。
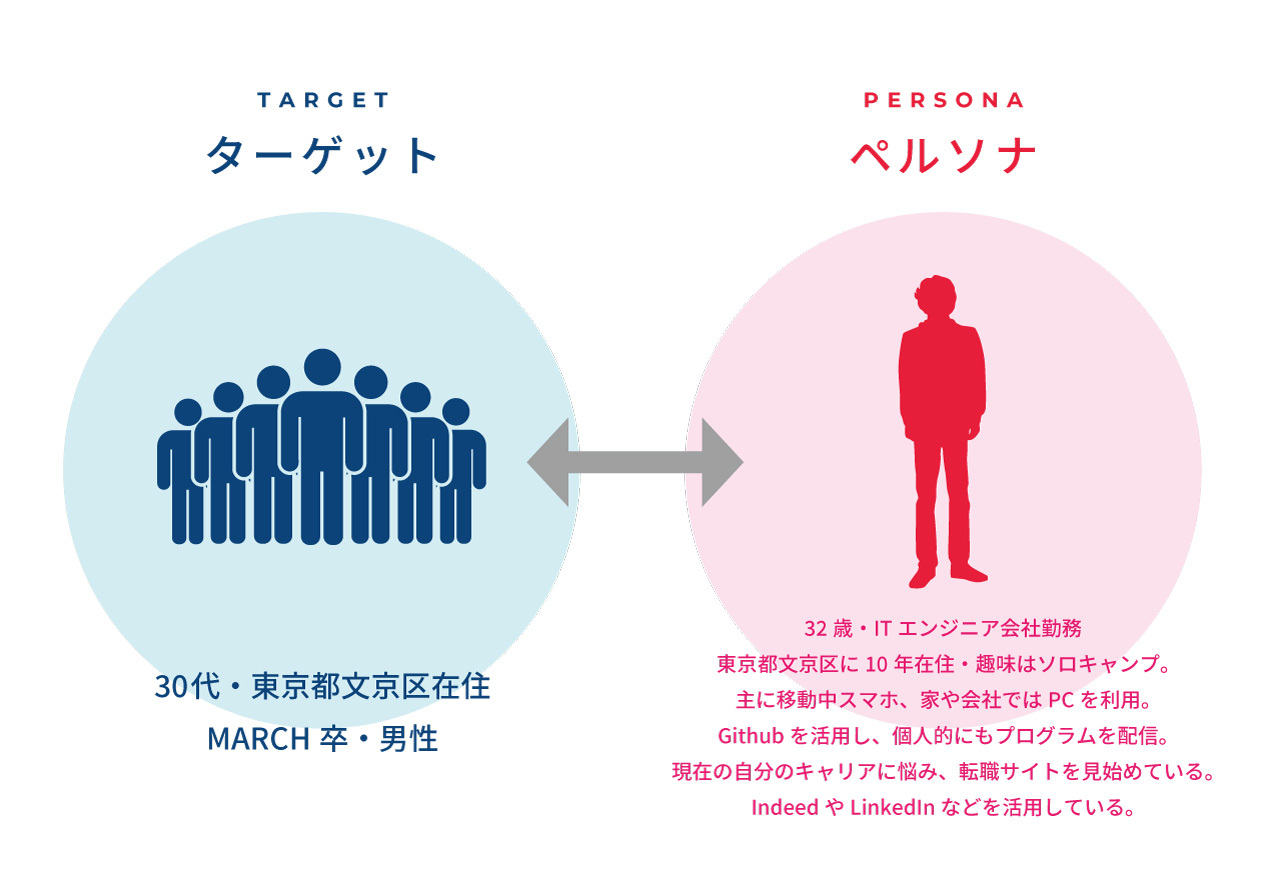
もちろん、カラビナではこうしたユーザー像を具体化する必要がある際は、ペルソナを作り上げどのようにアプローチすることで、より企業やサービス、商品の魅力や優位性が伝わるかを考えていきます。

基本中の基本であるものの、読み手の心理状態や属性などを分析したり、整理することなく、なんとなくサイト構築を始めてしまうお客様が未だに多いのが現状です。どの企業も顔となるサイトを持つ今だからこそ、「焦って、大急ぎで」サイトを作るのではなく、対象となる人やその集団の価値観を意識してコンバージョンを設計することはとても大切だと私は考えています。
一人のペルソナはどんな生活を送り、どんな情報に触れているか
では実際に、どのようにしてペルソナを作り上げればいいのでしょうか。私の場合は、そのペルソナの毎日の暮らしをイメージしてみます。たとえば、日頃みているメディアは何か?どんな時間帯にスマホをさわるのか。パソコンで調べる情報はどのようなものか、はたまた、タブレットなのかと考えていきます。
そして、その状況は、一人の部屋やオフィス空間などの集中できる環境なのか、片手間でテレビを見ながらの行動なのか…。などなど。そうすることで、ペルソナに最も接点を持ちやすいアプローチ方法がどの形で、どのデバイスが最適なのか、そこでどのような見せ方をするべきかが整理されて来るのです。
実際に、私を例にとれば、アマゾンで何か買い物をしようと思っても、まずはヨドバシやビック、個人商店などのネットショップと比較したり、さらにYouTubeなどで実際の使い勝手を検証したりしつつ、最終的に購買を決定しています。消費者がどんな心理状態で何と比較し、ネットとリアルとをどのように回遊しながら決断に至るのか、このプロセスを仮説立てし検証することは、サイト制作だけでなく運用においても大切なのです。
一人のペルソナのカスタマージャーニーを設計する
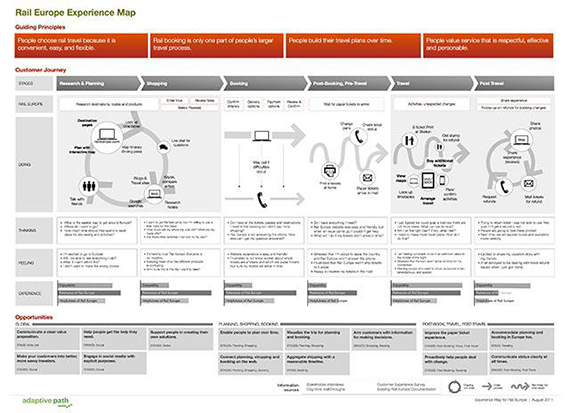
こうしてペルソナを作り上げ、その生活を想像し分析、その行動パターンを以下のような図にしたものをカスタマージャーニーと呼んでいます。実はWebサイトに限らず、広告を仕掛ける場合、このようなカスタマージャーニーはかなり重要で、効果的な広告を無駄のない予算で仕掛けるためにも必要です。

どの時点でペルソナがサイトにアクセスし、どのような体験をするのが最適なのか、より理解を深めてくれるのか。これを活用することで、Webサイトではどのような情報を前面に出すのが効果的かなどの、PDCAを回すこともスムーズになるのです。
UIの最適解を見つけ出していく
ペルソナを整理し、カスタマージャーニーを作成する中で、ユーザーにどんな体験価値を提供していくか。こうしたことを積み上げる中で、UIデザインの最適解は見えてきます。ですから、UIデザインとは、アクセスするユーザーつまり「使う人・見る人」によって、その価値は変わってくるのです。
だからこそ、デザインや運用をする上で、重要な情報や答えはお客様の中にあります。お客様が“伝えたいこと”“強みだと感じていること”を一方的にならずに、自然にユーザーの中に浸透させるために、設計を行う上で、常にこのことを念頭においています。
発信するお客様の気持ちに寄り添いながら、発信者側の都合ではないUIやUXを考える上では、ぜひ、皆さんも一度深呼吸をして、ユーザーの気持ちになってみてください。「主観」と「客観」を行き来しながら、考えられ、設計されたWebサイトは必ず素敵なものになるはず。私がデザインする際は、このようなことを考えながら、試行錯誤しつつ、全体デザインを行い、小さなボタン一つのデザインにも落とし込んでいるのです。
デザイナーが何を考え意図しているのか、効果を上げるためにどのような工夫が秘められているのかなど、デザインを読み解くような観点でWebサイトを見てみると、新しい発見があるかもしれません。